3 Ways to Use Your Local Business Contact Information so That You Boost SEO Quickly
Want to make your soon-to-be customers and Google happy at the same time? Then check out these 3 quick ways to spice up your Local SEO!
I think you’ll agree with me that the last thing a local small business owner wants to deal with at the end of the day(or the beginning) is their website, especially something called SEO!
This post will provide you with 3 easy ways to make it easier for people to find & contact you in addition to feeding Google some good vegan sloppy joe juicy SEO tidbits.
Let’s go!
Making your Contact Info work for you 24/7
You don’t just want to slap your address & phone number on a page or two of your website and call it a day.
No, not you: you want to strategically place it in a few areas in a certain way that will make it easier for people & Google to find you. Win-Win! (Luv double wins BooYah!)
Why is this a big deal? Well, I’ll tell ya!

Tip #1 Put it where it will get seen the most – Your Home Page
Your home page is where Captain Obvious needs to swoop in and take a look at where people are actually looking for your contact info
Where to put it on your home page
- At the tippy top
- At the very bottom(the footer)
- Every page in the footer
How to put it on your home page for max results
At the tippy tippy top
Tippy tippy top means, before everything else, above your navigation menu.

At the very bottom
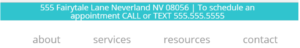
This area is also called the *footer* and a commonplace people will check for your address or phone number. The footer is on every page so wherever your soon-to-be best new client lands, Captain Obvious is there ready to spring into action, pointing the way to your exact location!
PS If you know that if you plug your address into a GPS and it takes you to a destination a block away – THIS is where you want that info too.
Memorial Brew’s footer is a fantabulous example of contact info, Exactly pointing out where they are(front patio) and some extra important information thrown in for good measure. Take a look.

Tip #2 In your welcome paragraph
A welcome paragraph should also be on your home page for many reasons, including for good SEO.
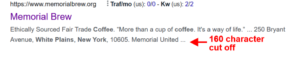
Your welcome paragraph should be the very first paragraph on your home page. Google often picks up the first 160 characters and uses that on their Search Results page.
Using the same coffee house in the example above, here is how they show up in Google.

Be sure to list your town & state and count out your characters, so you don’t go over 160 characters; Google will cut you off if you do. They are more merciless than Jack Sparrow protecting his rum stash! If you don’t want to count the letters manually(like who wouldn’t), you can copy and paste your text into a free word counter tool like this one.
PRO-TIP: You also want to list in the 1st sentence or two what you do. Example Massage Therapist, Yoga Studio etc…
Tip #3 On your Contact Page
You want to list ALL your contact info on your contact page. (Captain Obvious swoops in again!)
This includes:
- Phone (Tell them to text you if you that’s an option)
- Address
For you overachievers that are watching:
- Contact form
- Facebook Messenger
- How about a map
- Pic of the outside of your building.
- Any other important info to make it easier to spot you on a crowded street corner
Bonus tip #1 – Multiple Locations?
If your business has more than you should have multiple contact pages. Sure, you can put it all on one page, but you’d be missing out on a great way to bump your SEO double time.
Rule of thumb, 2 locations, 2 contact pages 3 locations. Well, you get it!
Bonus tip #2 – make your phone number clickable on mobile
You know that euphoric feeling you get when you order takeout and you pull up the restaurant to Bucky’s Right Arm Pizza Palace on your cell, and you can tap the phone number and your phone automatically dials the number for you?
That’s not magic it’s programmed to do that, but you have to insert the right code.
You want to be in your HTML mode when editing your site and make it look like this, except with your phone number:
<a href=”tel:123-456-7890″>123-456-7890</a>
This works on mobile only.
Bottom Line
Put your contact information in more than one location on your website.
Put it where people expect to find it, at the bottom & on the contact page of your site.
Make it even more of a no brainer, put it at the Tippy Top
Make it clickable for mobile!
Tally Ho!
